
こんにちは。ウェブのお仕事をしているとこんなご要望が出てきたりします。
お名前に「辻」が入っている方には当然のご要望かもしれませんが、打ち込んでそのままを使っていたので要望を受けてハッとしました。
同じように「なんとかして〜」と思われている方もいそうなので解決方法をメモしておきます。
ただ、HTMLコードで編集できる場合の解決方法になります。
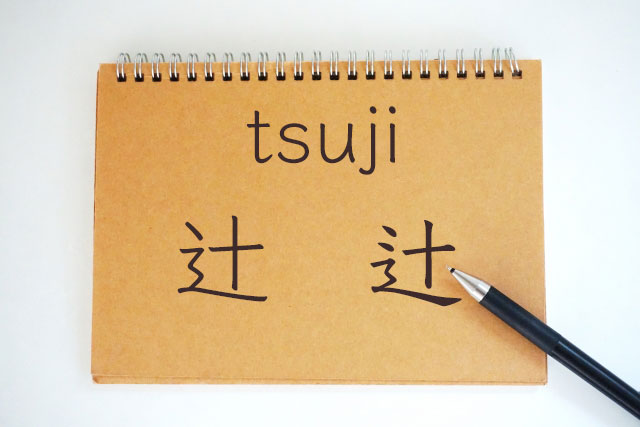
点が2つの「辻」を点が一つの「辻」にする方法
まずは私がやってみた答えをここに・・・
<span style="font-family: 'Hiragino Kaku Gothic Pro','andale mono', monospace;">辻</span>辻の文字にspanを使ってフォント指定をしました。
実際にブラウザ表示したものが下になります。
なぜ点が2個の辻になるのか?
フォントによって、点が一つの辻か2つの辻かが変わるのですが、なぜ統一されないのか?もしくはどちらか選べないのか?についてこちらのサイトで紹介されていました。
WindowsXPの時、「辻」という漢字の「しんにょう」の点を1つで入力できた理由は、フォント環境が「JIS90」だったからです。Windows Vista/7/8では、フォント環境に「JIS2004」が採用されているため、「辻」という漢字を入力すると「しんにょう」の点は2つで入力されます。
日本語の文字セットを定義した規格は何度かアップグレードされていて、2004年に策定された規格「JIS2004」では、「つじ」という漢字などにある『しんにょう』の点が1つではなく2つになりました。
Windows Vista以降や、MacOS X 10.5以降の標準フォントではこのJIS2004が採用されたため、普通に「つじ」と打って変換すると、点1つの「辻」ではなく点2つの「辻」が表示されます。
JIS2004規格が点が2個の「辻」を採用したのが発端のようです・・・
なので、今回文字に直接JIS2004非対応の古いフォントの設定を入れて対処しました。
(※表示する端末によって追記したフォントが対象外の場合、うまく行かない場合も出るかと思います・・・)
HTMLが操作できないSNSや印刷ソフトなんかは、対処方法がなかったりするので、使う場面では困った問題かもしれないですね。
JIS2004非対応がどのフォントなのか?も気になるところなので、わかり次第追記していきたいと思います。
ひとまず今回の対処方法のご紹介でした。